Como eran las paginas web antes de que existiese AJAX.
Observamos en nuestro dia a dia, mientras navegamos en el ciberspacio, paginas web de muchos tipos, de musica, de noticias, blogs nuestras cuentas de email, etc. Etc, observamos tambien como la pagina entera se torna totalmente blanca mientras la pagina esta trayendo información relacionada al link que acabas de presionar, por ej, la suma de dos numeros, la descarga de la letra de una cancion, o de una noticia, etc. Todo esto es realmente molesto para los usuarios, osea nosotros. Frente a esto esta llegando con bastante fuerza la tecnología AJAX, la cual es una mezcla de 4 tecnologias, Java Script, XML, el objeto xmlHttpRequest y el Modelo de Objetos de Documento (DOM).
En si que ocurre cuando ocurre un evento en una pagina web, entendemos por evento, un click sobre alguna parte del espacio de la pagina web, sobre un boton, un link, etc, bueno lo que ocurre es que la pagina web envia un request (osea una peticion) al servidor web para que realice una tarea determinada, este procesara de alguna manera este requerimiento, conste que pasa tiempo desde que se hizo click hasta que la respuesta sea enviada, lo que el servidor envia como respuesta es un pagina web (una porcion de codigo html).
Ahora nos preguntamos que paso mientras esperabamos al servidor que procesara nuestra orden, no haciamos nada simplemente mirabamos la pantallita blanca y el progress bar indicando que ya casi el procesador termina.
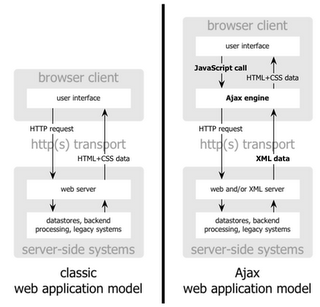
Este dificultad la soluciona Ajax, implementando un pequeño motor, en el medio de estas dos capas (el lado del cliente (side-client) y la del servidor web (web-server)), lo que hace es realizar la mayor parte del trabajo del lado del cliente, consumiendo recursos de este(procesamiento), todo para no hacer esperar al usuario, y mejorar la experiencia del usuario, todo con el fin de hacer aplicaciones web que no tengan nada que envidiar a las Aplicaciones de Escritorio.

2 comments:
Las cuatro tecnologias de Ajax
Java Script, XML, el objeto xmlHttpRequest y el Modelo de Objetos de Documento (DOM).
bacan el resumen pero me gustaria si puedes postear algo de lo de las dos ultimas
buena causa un resumen bien sencillo
Gsus
tienes razon las cuatro tegnologias hace de las pagina web una forma de arquitectura con mucha creatividad
Post a Comment