En este enlace ahi ejemplos y la dll AJAX para descargar que viene ademas con una solucion de ejemplo con toda la base de datos, tambien la estoy revisando, aver si se saben alguns links tan interesantes como este....., me lo pasan pues mediante el comments
Link...
Bye friends....
Tuesday, June 27, 2006
Monday, June 26, 2006
Arquitectura Ajax
ARQUITECTURA AJAX
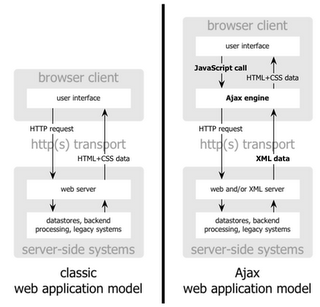
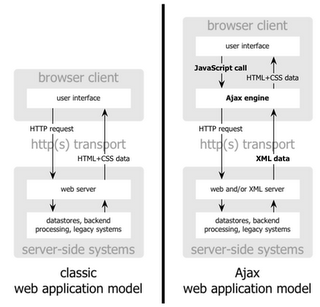
Como eran las paginas web antes de que existiese AJAX.
Observamos en nuestro dia a dia, mientras navegamos en el ciberspacio, paginas web de muchos tipos, de musica, de noticias, blogs nuestras cuentas de email, etc. Etc, observamos tambien como la pagina entera se torna totalmente blanca mientras la pagina esta trayendo información relacionada al link que acabas de presionar, por ej, la suma de dos numeros, la descarga de la letra de una cancion, o de una noticia, etc. Todo esto es realmente molesto para los usuarios, osea nosotros. Frente a esto esta llegando con bastante fuerza la tecnología AJAX, la cual es una mezcla de 4 tecnologias, Java Script, XML, el objeto xmlHttpRequest y el Modelo de Objetos de Documento (DOM).
En si que ocurre cuando ocurre un evento en una pagina web, entendemos por evento, un click sobre alguna parte del espacio de la pagina web, sobre un boton, un link, etc, bueno lo que ocurre es que la pagina web envia un request (osea una peticion) al servidor web para que realice una tarea determinada, este procesara de alguna manera este requerimiento, conste que pasa tiempo desde que se hizo click hasta que la respuesta sea enviada, lo que el servidor envia como respuesta es un pagina web (una porcion de codigo html).
Ahora nos preguntamos que paso mientras esperabamos al servidor que procesara nuestra orden, no haciamos nada simplemente mirabamos la pantallita blanca y el progress bar indicando que ya casi el procesador termina.
Este dificultad la soluciona Ajax, implementando un pequeño motor, en el medio de estas dos capas (el lado del cliente (side-client) y la del servidor web (web-server)), lo que hace es realizar la mayor parte del trabajo del lado del cliente, consumiendo recursos de este(procesamiento), todo para no hacer esperar al usuario, y mejorar la experiencia del usuario, todo con el fin de hacer aplicaciones web que no tengan nada que envidiar a las Aplicaciones de Escritorio.

Como eran las paginas web antes de que existiese AJAX.
Observamos en nuestro dia a dia, mientras navegamos en el ciberspacio, paginas web de muchos tipos, de musica, de noticias, blogs nuestras cuentas de email, etc. Etc, observamos tambien como la pagina entera se torna totalmente blanca mientras la pagina esta trayendo información relacionada al link que acabas de presionar, por ej, la suma de dos numeros, la descarga de la letra de una cancion, o de una noticia, etc. Todo esto es realmente molesto para los usuarios, osea nosotros. Frente a esto esta llegando con bastante fuerza la tecnología AJAX, la cual es una mezcla de 4 tecnologias, Java Script, XML, el objeto xmlHttpRequest y el Modelo de Objetos de Documento (DOM).
En si que ocurre cuando ocurre un evento en una pagina web, entendemos por evento, un click sobre alguna parte del espacio de la pagina web, sobre un boton, un link, etc, bueno lo que ocurre es que la pagina web envia un request (osea una peticion) al servidor web para que realice una tarea determinada, este procesara de alguna manera este requerimiento, conste que pasa tiempo desde que se hizo click hasta que la respuesta sea enviada, lo que el servidor envia como respuesta es un pagina web (una porcion de codigo html).
Ahora nos preguntamos que paso mientras esperabamos al servidor que procesara nuestra orden, no haciamos nada simplemente mirabamos la pantallita blanca y el progress bar indicando que ya casi el procesador termina.
Este dificultad la soluciona Ajax, implementando un pequeño motor, en el medio de estas dos capas (el lado del cliente (side-client) y la del servidor web (web-server)), lo que hace es realizar la mayor parte del trabajo del lado del cliente, consumiendo recursos de este(procesamiento), todo para no hacer esperar al usuario, y mejorar la experiencia del usuario, todo con el fin de hacer aplicaciones web que no tengan nada que envidiar a las Aplicaciones de Escritorio.

Aprendamos Ajax
AJAX
Que significa AJAX, estas siglas significan Asincronous JavaScript And XML(XML y Java Script Asincronos(que no sucede en el mismo instante de tiempo))
Ajax no es una tecnología en si, si no mas bien es un conjunto de tecnologías ya conocidas que trabajan en conjunto, estas tecnologías son JavaScript y XML.
Esta tecnología corre del lado del cliente, es decir en el navegador (IExplorer, Mozilla, etc.), pero manteniendo comunicación de manera asincrona con el servidor, en un segundo plano. Asi podemos hacer cambios en la pagina, sin necesidad que la pagina se vuelva a recargar.
Esto permite incrementos en la interactividad, osea en la calidad y la rapidez con la que el usuario intercambia información con el sistema informatico, tambien se aumenta la usabilidad, es decir que es facil, agradable y rapido el usar servicios construidos bajo esta tecnología.
Ajax esta conformada por 3 tecnologias
1. HTML, DHTML, y CSS (Cascade Style Sheet), para dar buena apariencia a la pagina que acompaña a la información.
2. DOM (Document Object Model), es una manera de representar los elementos de documentos estructurados como lo son HTML y XML como objetos que tienen sus propios metodos y propiedades. Accedemos (nosotros los usuarios) a ellos mediante lenguajes scripting, promovidos por EcmaScript, como JavaScript, Jscript.
3. El objeto xmlHttpRequest usado para intercambiar datos asincronamente con el servidor. En algunos frameworks en ocasiones muy especiales se utiliza el objeto iframe para realizar dicho trabajo.
El objeto xmlHttpRequest es una API, la cual por definición cuenta con metodos, funciones lista para usarse por medio de lenguajes como JavaScript, Jscript y VBscript que se encuentran dentro de nuestro navegador Web. Gracias a esto se puede transferir y manipular data (generalmente escrita en formato XML) desde nuestro navegador y hacia el, creando asi un canal de comunicación independiente del lato del cliente de la pagina web y del servidor.
Arriba se menciono API, no tenia muy clara la definicion..., se las comparto
API signifia
Interfaz de un programa de aplicacion
Una API es:
Conjunto de especificaciones entre componentes de un software conjunto de funciones de proposito general, asi podemos hacer uso de estas funcionalidades directamente sin necesidad de hacer la laboriosa tarea de hacerla nosotros.
4. XML es el lenguaje utilizado para la transmisión de datos.
Que significa AJAX, estas siglas significan Asincronous JavaScript And XML(XML y Java Script Asincronos(que no sucede en el mismo instante de tiempo))
Ajax no es una tecnología en si, si no mas bien es un conjunto de tecnologías ya conocidas que trabajan en conjunto, estas tecnologías son JavaScript y XML.
Esta tecnología corre del lado del cliente, es decir en el navegador (IExplorer, Mozilla, etc.), pero manteniendo comunicación de manera asincrona con el servidor, en un segundo plano. Asi podemos hacer cambios en la pagina, sin necesidad que la pagina se vuelva a recargar.
Esto permite incrementos en la interactividad, osea en la calidad y la rapidez con la que el usuario intercambia información con el sistema informatico, tambien se aumenta la usabilidad, es decir que es facil, agradable y rapido el usar servicios construidos bajo esta tecnología.
Ajax esta conformada por 3 tecnologias
1. HTML, DHTML, y CSS (Cascade Style Sheet), para dar buena apariencia a la pagina que acompaña a la información.
2. DOM (Document Object Model), es una manera de representar los elementos de documentos estructurados como lo son HTML y XML como objetos que tienen sus propios metodos y propiedades. Accedemos (nosotros los usuarios) a ellos mediante lenguajes scripting, promovidos por EcmaScript, como JavaScript, Jscript.
3. El objeto xmlHttpRequest usado para intercambiar datos asincronamente con el servidor. En algunos frameworks en ocasiones muy especiales se utiliza el objeto iframe para realizar dicho trabajo.
El objeto xmlHttpRequest es una API, la cual por definición cuenta con metodos, funciones lista para usarse por medio de lenguajes como JavaScript, Jscript y VBscript que se encuentran dentro de nuestro navegador Web. Gracias a esto se puede transferir y manipular data (generalmente escrita en formato XML) desde nuestro navegador y hacia el, creando asi un canal de comunicación independiente del lato del cliente de la pagina web y del servidor.
Arriba se menciono API, no tenia muy clara la definicion..., se las comparto
API signifia
Interfaz de un programa de aplicacion
Una API es:
Conjunto de especificaciones entre componentes de un software conjunto de funciones de proposito general, asi podemos hacer uso de estas funcionalidades directamente sin necesidad de hacer la laboriosa tarea de hacerla nosotros.
4. XML es el lenguaje utilizado para la transmisión de datos.
Saturday, June 24, 2006
Configurando el IIS para el VS2005
Hola a todos
Buscando encontre una manera de solucionar el problema que existe con el IIS(Internet information Services), que ocurre cuando se instala el vs2005(en mi caso) antes que el IIS, busquen en sus instaladores del vs2005, el archivito dotnetfx.exe.
despues vayan a la ventana de comando( cmd )
1. Ubiquense en la ruta de la carpeta que contiene el archivito.
2. Luego escriban lo siguiente:
dotnetfx.exe /t:%temp% /c:"msiexec.exe /fvecms %temp%\netfx.msi"
3. Reinicien la pc.
Comments: A mi me funciono...
p.d.: La fuente(copyleft pues):
link
Buscando encontre una manera de solucionar el problema que existe con el IIS(Internet information Services), que ocurre cuando se instala el vs2005(en mi caso) antes que el IIS, busquen en sus instaladores del vs2005, el archivito dotnetfx.exe.
despues vayan a la ventana de comando( cmd )
1. Ubiquense en la ruta de la carpeta que contiene el archivito.
2. Luego escriban lo siguiente:
dotnetfx.exe /t:%temp% /c:"msiexec.exe /fvecms %temp%\netfx.msi"
3. Reinicien la pc.
Comments: A mi me funciono...
p.d.: La fuente(copyleft pues):
link
Sunday, June 11, 2006
LA PRIMERA VEZ
HOLA A TODOS SOY EL PRIMER VISITANTE DE MI PRIMER BLOG, BUENO HE CREADO EL BLOG, EN PRIMERA INSTANCIA, PORQUE SE DECIDIO EN UNA REUNION DEL GRUPO DE LA UNIVERSIDAD DEL CUAL FORMO PARTE, QUE TIENE POR NOMBRE CELULA UNI .NET ( WWW.CELULAUNI.NET ), DEDICADA A TODO LO QUE ES DIFUSION DE TECNOLOGIAS .NET, ASP.NET, ADO.NET, FRAMEWORK 2.0, ETC....
GRACIAS POR LA ATENCION PRESTADA, A VER A HORA VOY A VER COMO SALE
GRACIAS POR LA ATENCION PRESTADA, A VER A HORA VOY A VER COMO SALE
Subscribe to:
Posts (Atom)